Anleitung hier als PDF herunterladen: 
Das System dahinter
Hinter der gesamten Internetseite meyer-krahmer.de steckt ein sog. „Content Management System“ (CMS), das die Inhalte verwaltet und eine Bearbeitung möglichst einfach halten soll. In unserem Falle ist es das CMS „WordPress“, das derzeit das populärste System ist, viele Möglichkeiten bietet, einfach im Umgang ist und regelmäßig gewartet wird. Die Ansicht, die der normale Besucher der Seite unter meyer-krahmer.de zu sehen bekommt, nennt man „Frontend“, das CMS dahinter, das für die Verwaltung der Inhalte zuständig ist, nennt man „Backend“ oder auch „Administrationsoberfläche“. Zum Backend gelangt man nur nach erfolgreicher Authentifizierung, also einem Login mit Loginname und entsprechendem Passwort. Diese Anleitung bezieht sich auf die WordPress-Version 4.6.1. Bei zukünftigen Versionen kann es ggf. zu Änderungen bei den Arbeitsschritten und Funktionen kommen.
Login ins Backend/Administrationsoberfläche
Der Login erfolgt über die Seite http://meyer-krahmer.de/wp-admin oder falls man sich das nicht merken kann, gibt es auf der Impressumsseite ganz unten rechts ein kleines X, über das man auf die Loginseite gelangt.
Loginname und Passwort sind bekannt.
Nach erfolgreichem Login landet man auf dem „Dashboard“, also der Übersichtseite des Backends. Auf der linken Seite befindet sich das Hauptmenü, über das alle Funktionen erreicht werden können. Für uns sind hier vor allem die Menüpunkte „Seiten“ und „Medien“ wichtig.
Organisation der Inhalte
Alle Inhalte der Internetseite sind zunächst als „Seiten“ organisiert. Eine Übersicht über alle bestehenden Seiten erhält man, wenn man im Administrationsmenü auf „Seiten“ klickt. Eine „Seite“ entspricht im Frontend einer Ansicht (z.B. einer Galerie).
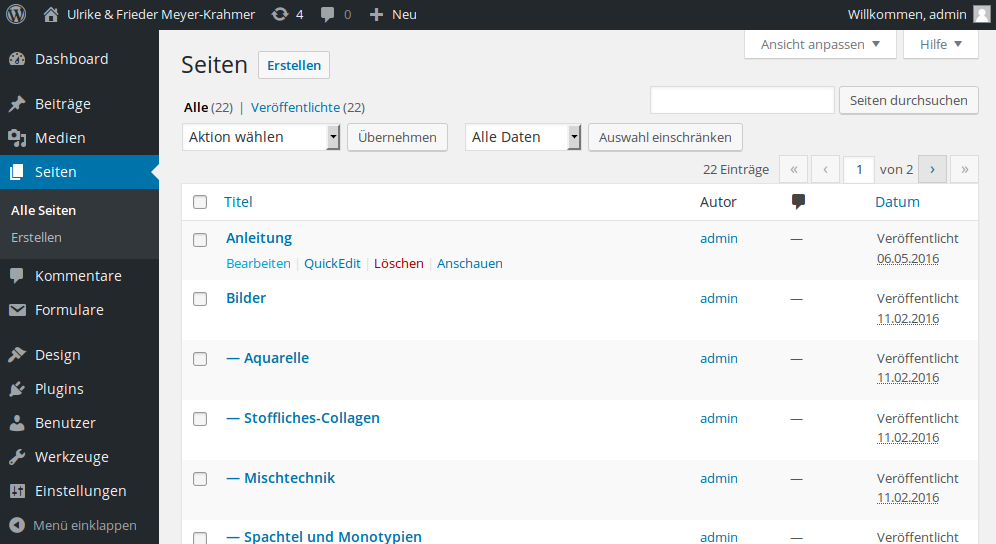
Unter dem Menüpunkt „Seiten“ gelangt man nun zu einer Übersicht aller Seiten:

Hier sind alle Seiten aufgelistet mit den Angaben „Seitentitel“, Autor (in der Regel „Admin“, weil ich diese angelegt habe) und Veröffentlichungsdatum. Ferner kann man beim „Berühren“ des Seitentitels mit der Maus weitere Funktionen benutzen: „Bearbeiten“ um die Seite zu verändern, „Quickedit“ (Schnellbearbeitung, in der Regel nicht zu gebrauchen), „Löschen“ und „Anschauen“ um sofort die endgültige Ansicht aufzurufen.
Inhalte bearbeiten – der Editor
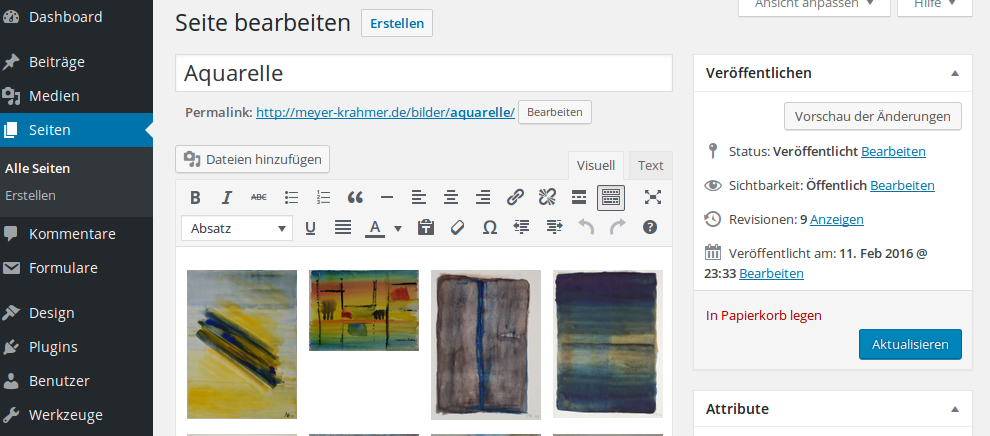
Klickt man in der Seitenansicht auf den Seitentitel oder den Untermenüpunkt „Bearbeiten“ gelangt man zum Editor, mit dem man die Seite bearbeiten kann.
Im Prinzip handelt es sich hier um einen einfachen Texteditor mit bekannten Funktionen zum Formatieren von Texten (fett, kursiv, Aufzählungen, Absatzformatierungen), wie man sie aus Textbearbeitungsprogrammen kennt.

In der Ansicht „Visuell“ (welche standard ist), sieht man sofort die Veränderungen, wie sie in der Endansicht dann auch aussehen werden. Die Ansicht „Text“ zeigt den Code hinter der Seite und ist eher für Experten gedacht.
Wichtig ist außerdem die Schaltfläche „Dateien hinzufügen“ mit der man Einzelbilder aber auch ganze Bilder-Galerien hinzufügen kann (siehe unten).
Auf der rechten Seite befinden sich ein Rahmen „Veröffentlichen“ in dem Informationen zum Veröffentlichungsstatus der Seite stehen: „Veröffentlicht“ (sichtbar für alle) oder „Entwurf“ (noch nicht sichtbar), Veröffentlichungsdatum und die wichtige Schaltfläche „Aktualisieren“ (bei neuen Seiten „Veröffentlichen“) mit der man vorgenommene Änderungen der Seite abschließt und abspeichert (diese muss immer nach Abschluss von Änderungsarbeiten geklickt werden)
Texte bearbeiten
Texte (von denen es auf der Seite ja wenige gibt: Biopgraphie, Impressum) lassen sich im Editor einfach bearbeiten, indem man auf die zu ändernde Textestelle klickt und wie in einer Textverarbeitung vorgeht: neuen Text einfügen oder bestehenden Text markieren, formatieren, entfernen usw. Abschließend „Aktualisieren“ klicken.
Galerien bearbeiten

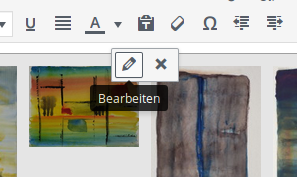
Galerien bearbeitet man auch im Texteditor, allerdings bilden Galerien ein eigenes Modul innerhalb des Seiteninhalts. Beim Anklicken einer Galerie wird das sichtbar: die Galerie wird als Ganzes umrahmt und kann mit einem Mausklick auf das Stiftsymbol bearbeitet werden. Dadurch gelangt man in die Galerieansicht in einem separaten Fenster.
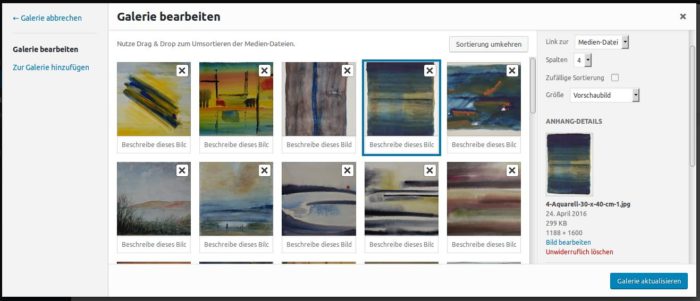
Das Galeriemodul

Das Galeriemodul unterteilt sich in 3 Spalten:
- linke Spalte mit den Möglichkeiten: „Galerie bearbeiten“ und „Zur Galerie hinzufügen“
- mittlere Spalte mit allen Bildern, die sich derzeit in der Galerie befinden. Dargestellt in der richtigen Reihenfolge, aber nicht in der richtigen Anordnung (4spaltig). Die Bilder können verschoben werden, mit dem X in der Ecke aus der Galerie entfernt werden und angklickt werden (dann umrahmt), um sie in der rechten Spalte zu bearbeiten
- rechte Spalte: weiterführende Infos zur Galerie (Anordnung bspw. bei uns immer 4spaltig) und nach Klick auf ein Bild mit weiteren Angaben, wie Titel (der im Frontend ja unterhalb des Bildes in weißer Schrift erscheint)
Änderungen an der Galerie werden mit der Schaltfläche „Galerie aktualisieren“ abgeschlossen. Anschließend befindet man sich wieder im Texteditor der Seitenansicht.
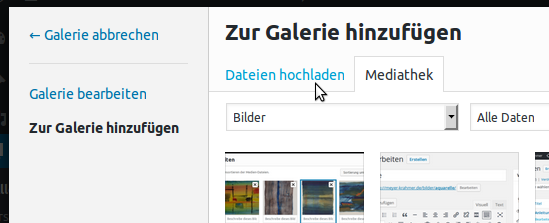
Bilder zu einer Galerie hinzufügen

Nach einen Klick auf „Zur Galerie hinzufügen“ hat man die Möglichkeit, weitere Bilder in die Galerie einzufügen. Diese müssen in der „Mediathek“ verfügbar sein, in der alle Bilddateien der gesamten Internetseite gesammelt werden. Es besteht hier direkt die Möglichkeit, „Dateien hochzuladen“, also vom Computer in die Mediathek zu übertragen. Dies geschieht über ein Dateiauswahlfenester und dauert je nach Bildgröße und Internetanbindung eine Sekunden (bis Minuten). Korrekt hochgeladene Bilder in der Mediathek können von dort in die Galerie eingefügt werden (Schaltfläche unten links). Zuvor kann noch ein Titel in der rechten Spalte angeben werden.